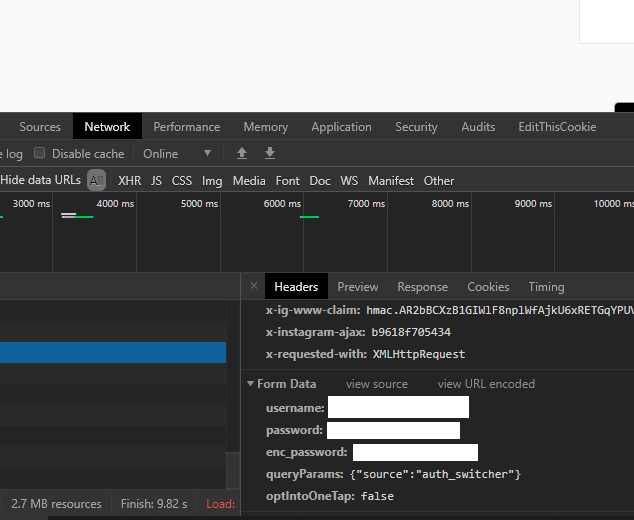
로그인 할 때, 개발자 모드를 키고 로그인 직전 esc 키를 누른다음,
전송된 데이터를 보면 패스워드가 그대로 노출이 된다.

왠만한 대형 사이트에서도 모두 그러고 있어서, 불안한 마음이 조금은 있지만 취약점이라고는 생각 안했는데 이 역시 취약점이라는 얘기를 들었다.
시대가 바뀐건지 아니면 국내 보안의 강도가 조금 올라간 것인지.. 프록시 서버를 변조하면 뚫릴 수 있다고 했다.
프론트 단에서 암호화 하는게 어찌되었든 간에 암호키 값이 노출이 되기 때문에 개발 당시엔 의미가 없다고 생각을 했는데,
어차피 보안이라는게 마음만 먹으면 뚫린다.
다만 시간노력 대비 성과가 얼마나 효율적이고 충분했는지를 판단하기 때문에
조금이라도 공격자를 귀찮게 하는게 맞는 것 같다.
( 물론, 공격자도 역시 언젠가는 잡힌다. 모든 접속 로그를 지울 순 없기에. )
우선 구글링해서 해당 코드를 참고 했다.
https://gist.github.com/ve3/0f77228b174cf92a638d81fddb17189d
Encrypt and decrypt between programming languages (PHP & JavaScript).
Encrypt and decrypt between programming languages (PHP & JavaScript). - Encryption.js
gist.github.com
코드를 참조해 프론트 단에서 보내기 직전 암호화를 진행하고, 백단에서 복호화하고 또 암호화한다.
해당 코드를 응용하면 백단에서 암호화 후 프론트 단에서 복호화 하는 것도 가능하다.
이후 암호화된 해쉬값이 DB에 저장되어 있어 백단에서 로그인을 위한 암호화 착업을 한다.

아니면 OAuth2.0 으로 로그인하는것도 나름의 보안책이 될 수 있을 것 같다.
네이버의 경우 로그인 할때 마찬가지로 id와 패스워드가 보이지 않는 듯 하다.
'이전 프로젝트 > [deprecated] RGB place' 카테고리의 다른 글
| [RGB place] 5. 실시간 사용자 집계에 대한 고찰 (0) | 2019.11.18 |
|---|---|
| [RGB place] 3. Nginx 에서 서버 정보 감추기 (0) | 2019.11.11 |
| [RGB place] 2. 검색 취약점 보완 : Blind SQL Injection (0) | 2019.11.07 |
| [RGB place] 1. 사이트 초기 모델 완성. (0) | 2019.08.01 |
| [RGB place] 0. 개인 프로젝트의 근황 정리 (0) | 2017.06.09 |

