문득 잡코리아 보는데 눈에 잘 안띄다가
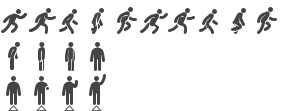
열심히 달리는 녀석을 보니 어떻게 개발했을까 궁금해서 개발자 도구를 열어 간단하게 열어봤다.
GIF 로 구현한건가? 싶기도 해서.


스타일을 보아하니 순수 CSS 처리가 아닌 Javascript 를 이용한 Style 업데이트 + icon set 활용으로 보인다.
element.class {
background-position: -84px -37px;
left: 56.19%;
bottom: 0px;
}icon set 은 모든 아이콘 이미지를 한번에 불러올 수 있는 장점이 있고,
background-position 으로 잘라서 쓸 수 있다. 단, 서로다른 크기의 이미지라면 위치를 세세하게 알고 있어야겠다.

보통 2D 게임 캐릭터 이미지를 구현할 때 이런식으로 많이 쓰는데
아이디어는 괜찮은 것 같다.
'Dev > 이전 글' 카테고리의 다른 글
| 한글(euc-kr) 유니코드 값을 utf-8 한글로 변환하는 사이트 (0) | 2020.01.13 |
|---|---|
| 2020-01-09 오늘의 북마크 : SVG, CSS, 맥북에서 화면 확대하는 방법 (0) | 2020.01.09 |
| 무료 이미지 사이트 - Pixabay (0) | 2019.06.09 |
| PJAX 에 대한 간단 고찰 (feat. 트위치) (0) | 2017.10.14 |
| [Monodevelop] 자동 완성 안될 때 (0) | 2017.07.25 |

